How detailed should website wireframes be?
We explore the purpose of wireframes and the value they bring during the design phase of a project.
Let's explore:
- What wireframes are
- Why wireframes are useful
- How detailed wireframes should be
- What wireframes should and shouldn’t include
- Why wireframes are important when designing a website or web app
First up, what are wireframes?
Wireframes help to establish the basic structure of a website or web application.
They put the focus on the user experience and user journey(s) by removing the distraction of making decisions about imagery, colours or typefaces - which are done next in the visual design phase.
Think of wireframes as the skeleton and the visual designs as the meat on the bones.
The topic of wireframes and the level of detail to include is often a source of debate amongst the design community.
Some prefer the barebones approach of low fidelity wireframes - think back of a napkin! Others prefer to produce highly detailed wireframes that sail particularly close to the final visual designs.
Here at Club, we sit somewhere in the middle. Think of us as web design diplomats.
The wireframes we produce will fall somewhere in between low and high fidelity. It won’t shock you to learn that is referred to as mid-fidelity.
Before we discuss mid-fidelity wireframes, let’s first dissect the alternatives...
The low fidelity wireframe
Low fidelity wireframes are fast to create. They can be quick paper sketches or made using software such as Balsamiq.
They are simple, abstract and are composed of a few basic building blocks. You’ll see shapes that form the outline and structure of a page but not much more.
Low fidelity wireframes are useful for quickly sparking discussion and can help to provide some early direction.
Low fidelity wireframes are useful for quickly sparking discussion and can help to provide some early direction.
But low fidelity wireframes lack in one key area. They are difficult to communicate.
It requires a fair amount of imagination to understand how a low fidelity wireframe might translate into something more tangible. It’s a bit like standing in a room with no furniture - it can be hard to get a sense of how things might look and feel.
Because of that, not only is it difficult to gather feedback but a low fidelity wireframe won’t expose potential design pitfalls that might otherwise be obvious with just a little more detail.
Having said this, low fidelity wireframes are perfect if:
- You have limited time to spend on the wireframe phase
- You want to adopt an agile approach with rapid iteration
- You want to get an initial idea out there and gather feedback quickly
The high fidelity wireframe
In contrast, high fidelity wireframes contain much more detail.
They might include particular typefaces, the use of images, specific sizing of elements and detail the components that make up a particular feature.
Because high fidelity wireframes are often much closer to the final web design, they are easier to gather feedback on as the concepts within them are more formed and therefore easier to grasp.
But whilst high fidelity wireframes can be easier to digest and critique, there is a trade-off. Time.
They take much longer to produce, which makes it harder to course-correct if significant changes are needed. And remember, we haven’t even started the final visual designs yet!
High fidelity wireframes are useful if:
- You need to present something that is going to be easily understood
- Your idea isn't likely to change
- You have limited time for the visual designs
- You want to get a head start on the build of the website
Making the case for mid-fidelity wireframes
With all of that in mind, mid-fidelity wireframes represent a balanced way to achieve everything needed from this step of the design process.
They can be produced in a timely manner, contain the right amount of detail to gather feedback (both internally and with key stakeholders) and are sympathetic to the content that will eventually be added during the final visual designs.
We don’t apply hard and fast rules to what can and can’t be included in the wireframes we produce. We make a judgement based on what we believe will best illustrate our thinking to confirm that we have a firm understanding of the overall goals.
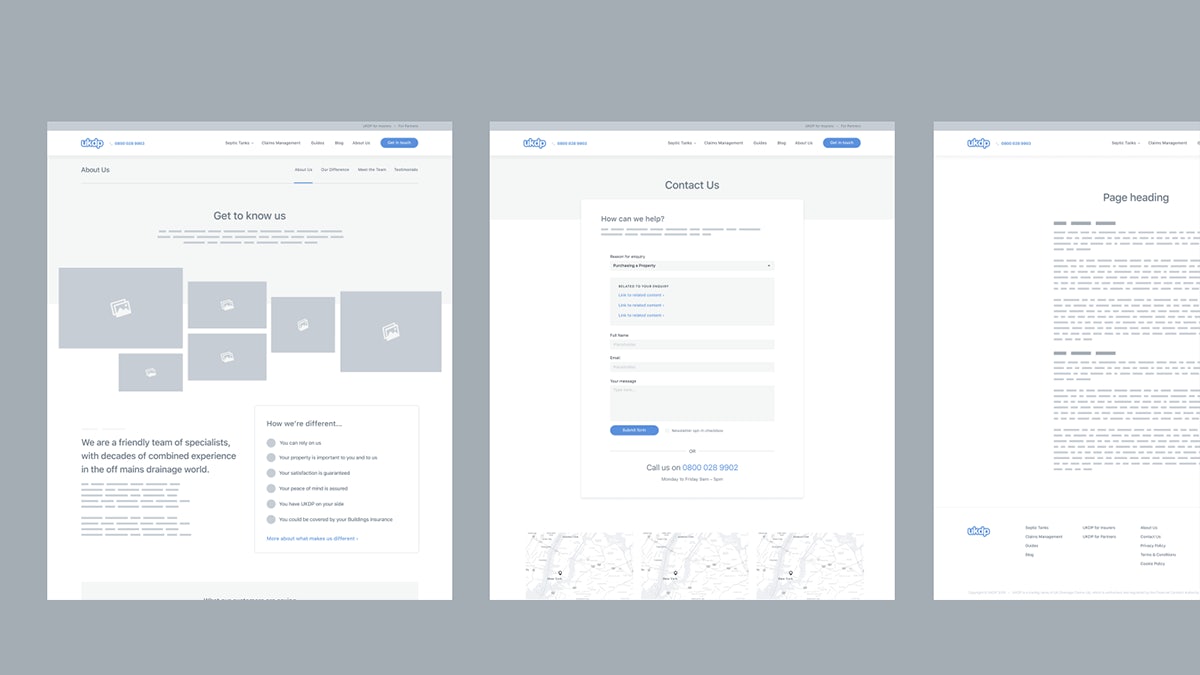
Unless we’re certain it won’t change, text is used sparingly (we avoid using Lorem Ipsum), no imagery or other media is shown and the colour palette is intentionally muted.
In our experience, mid-fidelity wireframes strike the right balance. They aren’t as unpolished or rough-looking as low-fidelity wireframes but provide enough detail to receive useful and actionable feedback.
We’ll generally only use low-fidelity wireframes internally to get the ball rolling. We won’t ask you to sign-off on something that we’ve sketched on a piece of paper!

The level of detail in mid-fidelity wireframes also makes it possible to create rapid prototypes, which are particularly effective for not only illustrating how things will join together but also for exposing any user experience challenges.
Mid-fidelity wireframes strike the right balance - they aren’t as unpolished or rough-looking as low-fidelity wireframes but provide enough detail to receive useful and actionable feedback.
Mid-fidelity wireframes also align nicely with our goal-driven ethos. We take what we have learned during the data collection phase and refer to it as we’re working through the wireframes - thinking specifically about the user journey(s), where key content should sit on the page, what the overall message of the page is and what action(s) we want the visitor to take.
Ideally, a mid-fidelity wireframe should:
- Provide a more accurate depiction of the final layout/structure
- Keep feedback focussed on the structure (by avoiding the use of imagery or typefaces)
- Have a neutral colour palette
- Provide more insight into the functionality of specific components
They spark meaningful discussion about the underlying flow and direction without the distractions of subjective design decisions.
Summary
Wireframes are incredibly valuable. Without them, a project is at greater risk of being delayed and going over budget as decisions are made without exploration. Eleventh-hour structure changes are usually a side effect of missing out this key phase.
Wireframes help to make sure everyone involved is focussed on the overall project goals and can properly explore how to achieve them. They spark meaningful discussion about the underlying flow and direction without the distractions of subjective design decisions.
So, if low-fidelity wireframes aren’t detailed enough, and high-fidelity wireframes include too many distractions, mid-fidelity wireframes strike a great balance when planning page structure and overall layout before exploring the specifics in the visual design phase.
They form a solid foundation for the project and help to guide all future phases.
Wireframes aren’t just another deliverable. They encourage a better way of working; efficient, goal-driven and collaborative. You can share ideas early, get constructive feedback and iterate quickly.
Wireframes are not to be underrated, that's for sure!