Web Design trends for 2019
Let's take a look at the top 4 web design trends that are shaping the web in 2019.
Here at Club, we always keep up to date with emerging web design trends - it's important to us that our work evolves and can adapt to the ever-changing web.
In web design, what starts as a trend can quickly become a pattern. And for users, patterns provide a sense of intuitiveness and familiarly - even if they aren’t quite sure what it is that’s making them feel that way.
Having said this, when it comes to following and utilising design trends, it’s important to maintain a balance.
Here's a glance at 4 design trends that are shaping the web this year. They include:
- Illustrations
- Bright hues
- Broken grids with asymmetry
- Experimental type and overlapping elements
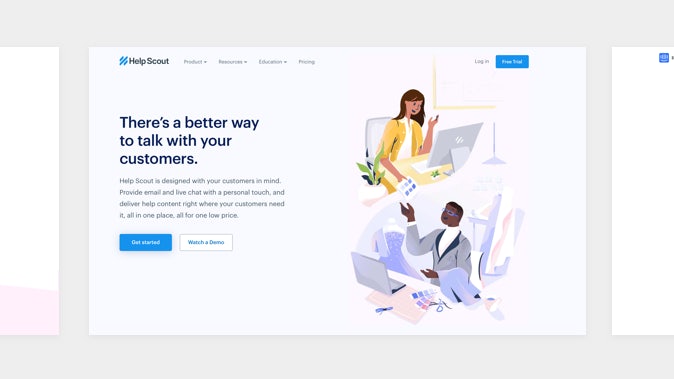
1. Illustrations
Let’s start with the big one.
As you’ve been browsing the web over the last few months, you can’t miss just how many marketing websites are now using illustrations.
Illustrations are a fun and personal way to engage with visitors. Hand-drawn illustrations in particular have a storytelling-like quality to them, which makes them ideal for guiding visitors through a product. Illustrations help to communicate the message of a brand in a much more informal way. They often help to add personality to a website.

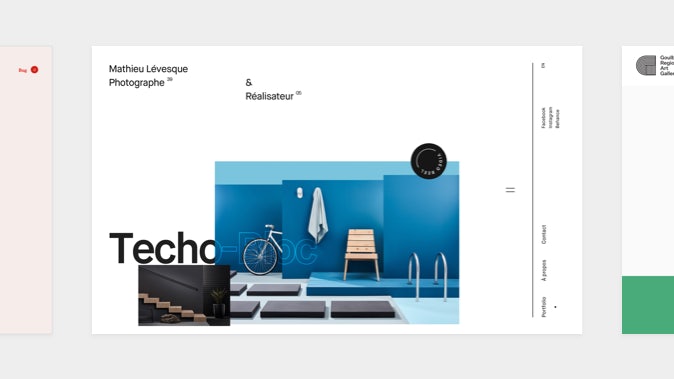
2. Broken grids with asymmetry
Grids in web design are fundamental.
They bring order, provide structure and generally make designing a more efficient process. But it’s important not to allow grids to come at the expense of creativity.
By their nature, grids demand alignment and so designing an element off-grid can feel unnatural. But if an element would benefit from being free of the grid or slightly overlapped, you shouldn't be afraid to break rank and try something different. Treat the viewport as a broad, blank canvas and don't let a pre-defined grid inhibit design.
Broken grids with asymmetrical elements were once only used by those seeking to push boundaries and stand out from the crowd, but this technique is becoming increasingly more visible across the web.

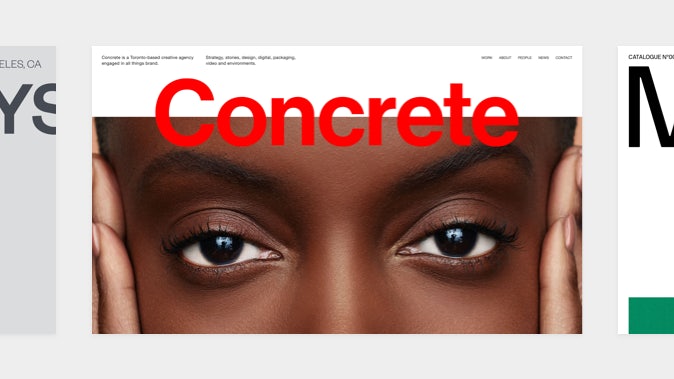
3. Experimental type and overlapping elements
An extension of the broken grid is overlapping elements.
After all, if you have freed yourself from the grid, you’re only a small step away from creating a website design that feels much more free-form.
And when it is expected that there is a certain amount of spacing around elements, overlapping text and images can be a welcome change and a chance to leave a unique, lasting impression.
A by-product of this approach is the rise of experimental typefaces that make an immediate impact.
Typographic hierarchy and appropriately selected typefaces are two requirements of any UI project. Whilst text on a website is predominately used for the purpose of providing information, designers are increasingly looking at type as another visual element and becoming more experimental.

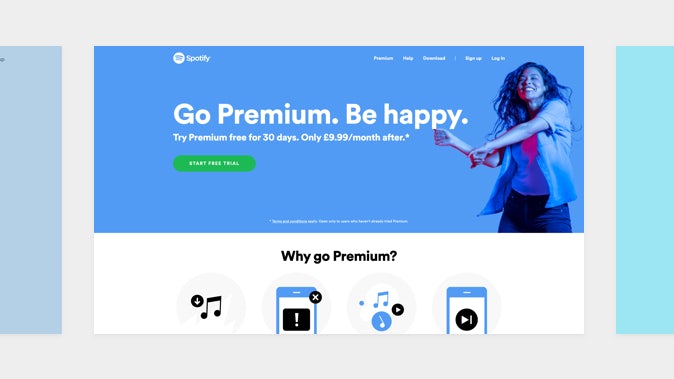
4. Bright hues
Pantone’s choice for ‘Color of the Year’ often has a great deal of influence over the use of colour across all design industries; from fashion and interiors to the web. Where they lead, others often follow.
For 2019, Pantone selected ‘Living Coral’ a colour that they describe as ‘vibrant, yet mellow.’
As a result, we’re seeing more and more websites using vibrant, saturated blocks of colour with contrasting elements to get their message across.
Bright hues are also a surefire way to capture a visitor’s intention.

Illustrations, broken grids, experimental type and bright hues are just some of the trends shaping the web this year. But such is the pace of change in design that it won't be long before new trends are emerging as designers continue to look for new ways to innovate and inspire.