Our web design process
Let's explore the different phases a typical web design project goes through.
We always split projects into logical phases so we can properly focus on and explore each phase in isolation and make sure it's right before moving to the next.
Firstly, we explore and define 'the why' - to do this we'll do a full Discovery phase. Next up we work out exactly what needs to be said in a Content & Strategy phase. Then we move on to focus on the structure and the visuals in the design phase.
This process makes sure that we can apply what we have learned from the Discovery and Strategy phases and mean that we can set to work on bringing the project to life in the most informed and effective way.
Let's take a closer look at what's involved in the design phase...
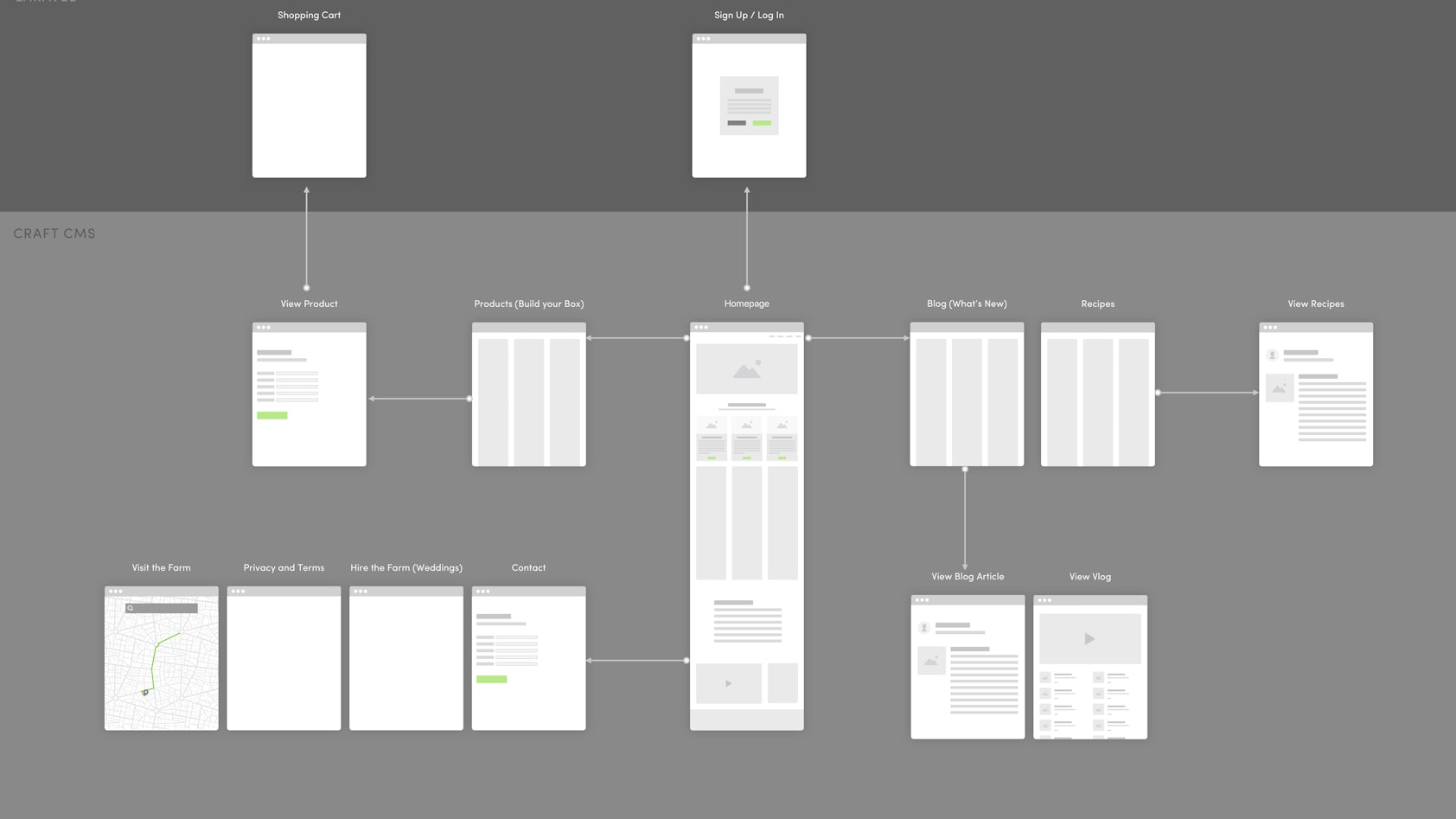
Sitemap
Once we've gathered all of the content, we plan the website based on informed 'User Journeys' through the site - getting visitors to information that is relevant to them with as little friction and as few clicks as possible.
We do this through planning and creating a Sitemap.
Sitemaps are a great starting point for any new project. They essentially provide a birds-eye view of all sections and pages, and how they link together, allowing us to confidently plot a typical user journey and understand the entire underlying structure.
Having an approved sitemap means we don’t miss anything during the wireframe and mockups phases - they are a vital resource for developers to refer to when the build phase gets underway. They make the website/web app structure really focussed and logical; meaning we can design, build and maintain it efficiently, in the cleanest and most reliable way.

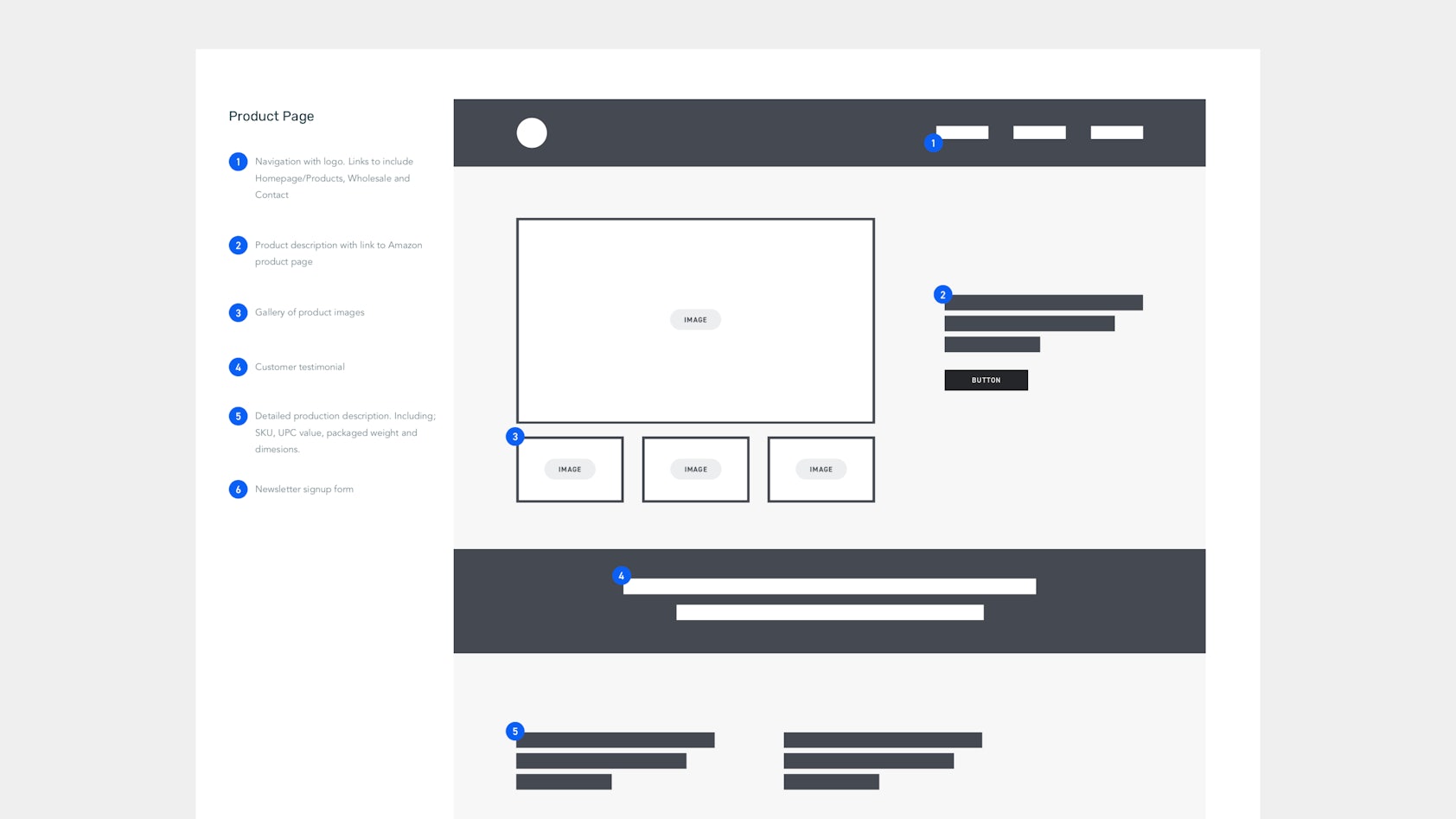
Wireframes
Once the sitemap is in place, we then begin to create low-fidelity wireframes for each page. Wireframes are an important step in the design process as they allow the client, the designer and the developer to consider the layout and usability of the website without being distracted by colours or images.
Creating purposefully low-fidelity wireframes makes it obvious to all parties that final design decisions are yet to be made.
As a designer, it’s important not to blur the lines between low-fidelity wireframes and higher-fidelity mockups - because that can often cause feedback to become scattered. Admittedly, this does require some self-discipline on the part of the designer as by this stage you're already thinking about all the ways that the visual aspects of the design could come together.

The focus here is not on what image we might use, the colour of a button, or even the wording of the links in the navigation - it's about the basic structure of the page itself.
Concepts
We explore and create several concepts to help define the different ways the project could be presented online.
With the project goals in mind (and the aesthetic of your competitors), we take the visual style to extremes to make sure that we all have confidence that the chosen direction is 100% right.
UI Tool Kit
Once the creative direction is chosen we define the look of key website elements and create a User Interface Tool Kit.
Included in this is everything from how different buttons types should be styled, to exploring and deciding on typography styles and their hierarchy, to defining the primary and secondary colour palette, to how any icons should look, to how forms should be styled, to how imagery should be used.
This forms an essential guideline for every repeated element for the entire site meaning that everything is on-brand and consistent.
For example, deciding on the button styles at this stage means we can code up only one instance of each button and reuse those wherever is needed - making a change to that one instance would change it everywhere it's seen - helping to make sure the designs are uniform and the eventual code is as performant and as lean as it can be.
– Steve JobsIt's not just what it looks like and feels like. Design is how it works.
Full Designs
With everything in place and previous phases signed off, we move on to creating high fidelity mockups with the confidence that we’ve considered the usability of the website and that we’re aware of each page or piece of functionality that needs designing.
Based on the Wireframes, the Content, the chosen concept direction, and the UI Tool Kit, this step sees the coming together of all elements to form full-page designs.
We always design mobile-first the make sure that only key content is included, and then scale up through each responsive breakpoint, adding elements only where the screen size allows.
Where applicable we also use prototypes. At present we are using the native prototyping support that Sketch provides. This allows us to stitch designs together to create a single interactive prototype so you can browse a website or application as if it were the real thing. Unlike static comps, clickable prototypes are great at exposing any potential user-experience pain points so we can act on them early.
We’re keen to use prototypes more readily as they prove extremely useful for communicating design decisions across the team. They are an effective way for a designer to show a developer not only how they want something to look, but how it should function too.
Feedback
We try to gather feedback as early and as often as possible, both internally and with the client. That way we don’t travel too far down a path before realising we need to adjust the direction!
Feedback is collected either via email, in Basecamp (our project management tool) or on a call, and is always recorded in a central project hub where we also communicate as a team throughout - meaning you're always kept in the loop.
Day-to-day communications take place via email or in Basecamp, with regular catch-up calls being held using Google Meet.
Our priority is always that we want to make sure the outcome is valuable, and the investment of money and time is a wise one. This process is our tried and tested way of making sure we deliver a project that delivers!
Please let us know if you have a project in mind or any questions!