When to use illustrations in UI design
We explore why illustrations have become so popular and when is appropriate to use them.
It’s hard to think of a trend that has captured the imagination of designers quite like the use of illustrations on the web.

Design trends are useful; they give you an opportunity to apply something in a way that might already be familiar to your audience.
By keeping up to date with trends, we can be sure that the recommendations we make (and the designs we produce) are current.
But trends come with a caution. As tempting as it can be to ride the latest wave of design thinking, it’s important to recognise when a trend is and isn’t appropriate for a project.
That’s the case with illustrations. Knowing when and where to use them is important.
In this post, we’ll think about how you can use illustrations to:
- Tell a story
- Provide an alternative to photography
- Integrate them within your web application
- Apply context to copy
Tell a story
Perhaps the most compelling reason for why illustrations have become so popular is the rise of storytelling in marketing. Storytelling has become something of a buzzword amongst marketers. But for good reason. By telling a story you create a compelling narrative that drives engagement within your audience. It can make for a much more effective way of communicating your offering in a style that perfectly suits your brand.
We discussed this very topic in our UX & UI web design trends for Autumn/Winter 2019. What better way to tell a story than with illustrations? They add interest, personality and cross all language barriers.
By telling a story you create a compelling narrative that drives engagement within your audience.
An alternative to photography
Compelling photography vastly improves a website. It’s part of the reason we will always recommend working with a professional photographer as part of wider content strategy. But what if our photography choices are limited - maybe the subject matter is difficult to shoot or time is short? Illustrations provide an alternative to photography and can still carry the same visual impact.
Using illustrations within an interface
We tend to think of illustrations as only being useful for front-facing marketing websites. But what about our users? Why and how might we be able to use illustrations inside our web applications?
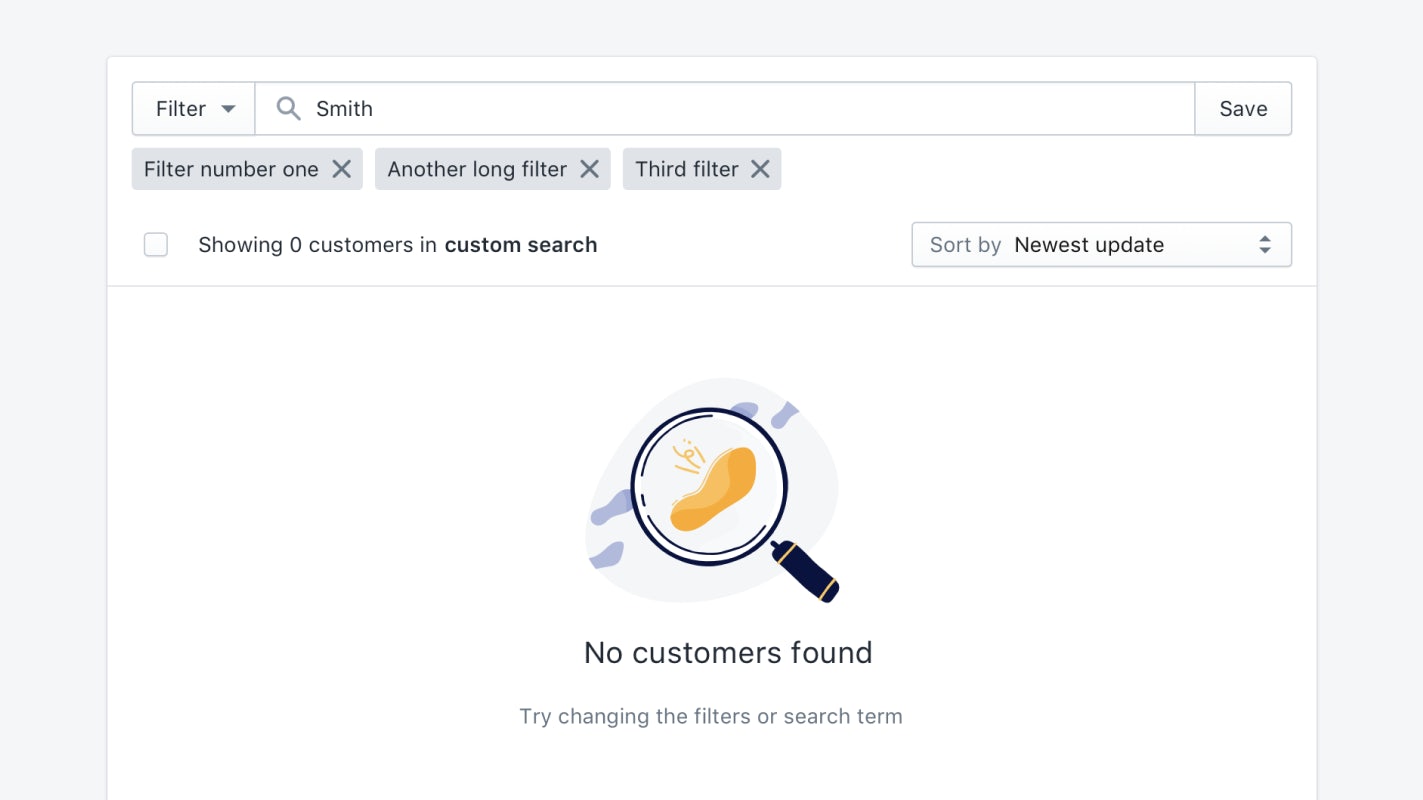
Illustrations have become particularly popular for use as empty states. Empty states appear when the content of an item or element can’t be shown - for example, this might be a list that doesn’t have any items or a search that returns no results. In these instances, it’s useful to prompt a user to take action to fill the empty state. Using illustrations here can provide a welcome alternative to what would otherwise be a blank space.
Illustrations can also be effective for creating delight amongst your users. Maybe they’ve just completed a step or action that you’d like to congratulate them on - an illustration (perhaps animated) is one way of adding a little joy to your application. 🎉

Apply context to copy
They say a picture speaks a thousand works. Used correctly, illustrations can be incredibly effective in supporting and enhancing the copy on the page.
Here’s what Atlassian have to say on this: “We use illustration across marketing touchpoints to support a cohesive, clear, and consistent story from start to finish. It's almost always used to support copy, and should never distract or overshadow the key message.”
Sometimes text can be misunderstood and even ignored by users. Using illustrations can support what it is you’re trying to say in an engaging way. They often help to provide context and clarity.
– AtlassianWe use illustration across marketing touchpoints to support a cohesive, clear, and consistent story from start to finish. It's almost always used to support copy, and should never distract or overshadow the key message.
Summary
Illustrations have emerged as one of the most popular design trends of recent years. And whilst some trends can be fleeting, illustrations look set to continue to feature heavily across marketing websites and web applications - not least because storytelling has become a really effective marketing strategy and illustrations tie in nicely.
Illustrations should be useful, considered and focussed. They should provide context and connect with users on a human level - as well as being on brand.
They are a powerful form of communication when used correctly - illustrations that feel purely decorative can become overwhelming and distracting, so it’s important to know how and when to use them to deliver a great user experience.
Tricky to get right, but when they’re right they work wonders.