Setting Up Code Linting in Sublime Text 3
Multiple developers with different preferences working on the same code? Here's how to maintain code quality and consistency.
Linting for Code Consistency
Code quality and consistency are really important to the team at Club.
We understand the benefits of adopting and adhering to coding standards and conventions, but we also know that we all have our own way of working – some people prefer to indent their code with tabs instead of spaces, some like their curly braces on new lines... and when you have multiple developers with different preferences working on the same code, things can start to get messy quickly.
Habits can be hard to break, but we've found that having live code analysis and feedback has been invaluable in ensuring our code is formatted the same regardless of which developer wrote it.
Leveraging linters we can ensure that we are conforming to our chosen code style as we write our code.
Sublime Linter
Sublime Linter is the base package and common interface for our linters, on top of which we'll add additional packages in order to check our code.
Installation is easy, just open your Command Palette (⌘ + Shift + P), select Package Control: Install Package and search for Sublime Linter, make sure it's selected and hit Enter.
If you haven't installed Package Control yet, check out the installation guide in the package's documentation.
Most Linters need to be configured with the rules that you would like your code to conform to – generally, this is done via a meta config file, which you'll find examples of below.

Linting JavaScript with ESLint and JSCS
Before we can have Sublime Text highlight issues with our JavaScript we're going to need to install a coupe of dependencies – ESLint and JSCS. The easiest way to do this is to use NPM (Node Package Manager).
Go to your Terminal and enter the following command:
npm install -g eslint && npm install -g jscsAll being well we now have ESLint and JSCS installed globally on our system. (Note: If you're developing inside a VM, these dependencies should be installed on the same machine that is running Sublime Text).
We can now install the respective linters.
Back in Sublime, install the following packages and then restart the program:
Fortunately, the only manual configuration you'll have to do for these linters is specifying the rule sets you want them to conform to via .eslintrc and .jscsrc meta files. You should create these files on in the root directory of your project.
An example .eslintrc
{
"env": {
"browser": true
},
"globals": {
},
"rules": {
"quotes": [2, "single"]
}
}
You can read about all of the available configuration options in the ESLint docs.
An example .jscsrc
{
"preset": "crockford"
}Linting SASS/SCSS with SASSLint
If you've already setup JavaScript linting you'll be pleased to know the process is pretty much the same for setting up SASSLint.
Again, let's setup our dependencies first. Head back to Terminal and running the following command:
npm install -g sass-lintThis will ensure SASSLint is installed globally and allow us to hook it up to Sublime, which is a simple as installing the SublimeLinter-contrib-sass-lint plugin via Package Control.
The rules for SASSLint should be defined in a .sass-lint.yml file – this .sass-lint.yml example might help you get started. You can be extremely precise with your rules, down to requiring your CSS properties be in a particular order. To get a complete view of all the options available, head over to the SASSLint Config Documentation.
Linting PHP with PHP Code Sniffer and PHP Mess Detector
Setting up the PHP Linters requires a little bit more configuration. We opt for using Composer (a PHP package manager) to install our dependencies, but you can read about the alternative methods in the PHPCS Linter documentation if Composer isn't for you.
Back in your Terminal, pull in PHPCS and PHPMD using composer:
composer global require "squizlabs/php_codesniffer=*" && composer global require phpmd/phpmdNext, we need should add the SublimeLinter-phpcs and SublimeLinter-phpmd packages to Sublime Text. You should know the drill by now.
Our last step is telling the linters where to find their dependencies. To do this you'll need to add their paths to the Sublime Linter settings file, found under Sublime Text > Preferences > Package Settings > SublimeLinter > Settings – User.
Scroll down to the paths section and update osx to match the following:
"osx": [
"~/.composer/vendor/squizlabs/php_codesniffer/scripts",
"~/.composer/vendor/phpmd/phpmd/src/bin"
],By default, global Composer packages are installed in ~/.composer. If you have it configured differently your actual paths my differ.
Following a restart of Sublime you should be good to go!
Fixing PHP files with PHPCS and PHP CS Fixer
While Linters give you live feedback on your code, sometimes we might want to reformat our code in a certain style automatically; the PHPCS package can do that for us. As with the Linters, PHPCS is easily installable through Package Control.
As we already have PHPCS and PHPMD installed we just need to add PHP CS Fixer by running the following in Terminal:
composer global require fabpot/php-cs-fixerAs we did with our Linters we'll need to tell PHPCS where our executables are, so open up the PHPCS settings via Sublime Text > Preferences > Package Settings > PHP Code Sniffer > Settings – User and add the following:
{
"phpcs_execute_on_save": false,
"phpcs_executable_path": "~/.composer/vendor/squizlabs/php_codesniffer/scripts/phpcs",
"phpmd_run": true,
"phpmd_executable_path": "~/.composer/vendor/phpmd/phpmd/src/bin/phpmd",
"php_cs_fixer_executable_path": "/Users/YOUR_HOME/.composer/vendor/fabpot/php-cs-fixer/php-cs-fixer"
}
The php_cs_fixer_executable_path setting doesn't appear to like the use of ~. So, you will need to replace YOUR_HOME with the name of your home directory.]
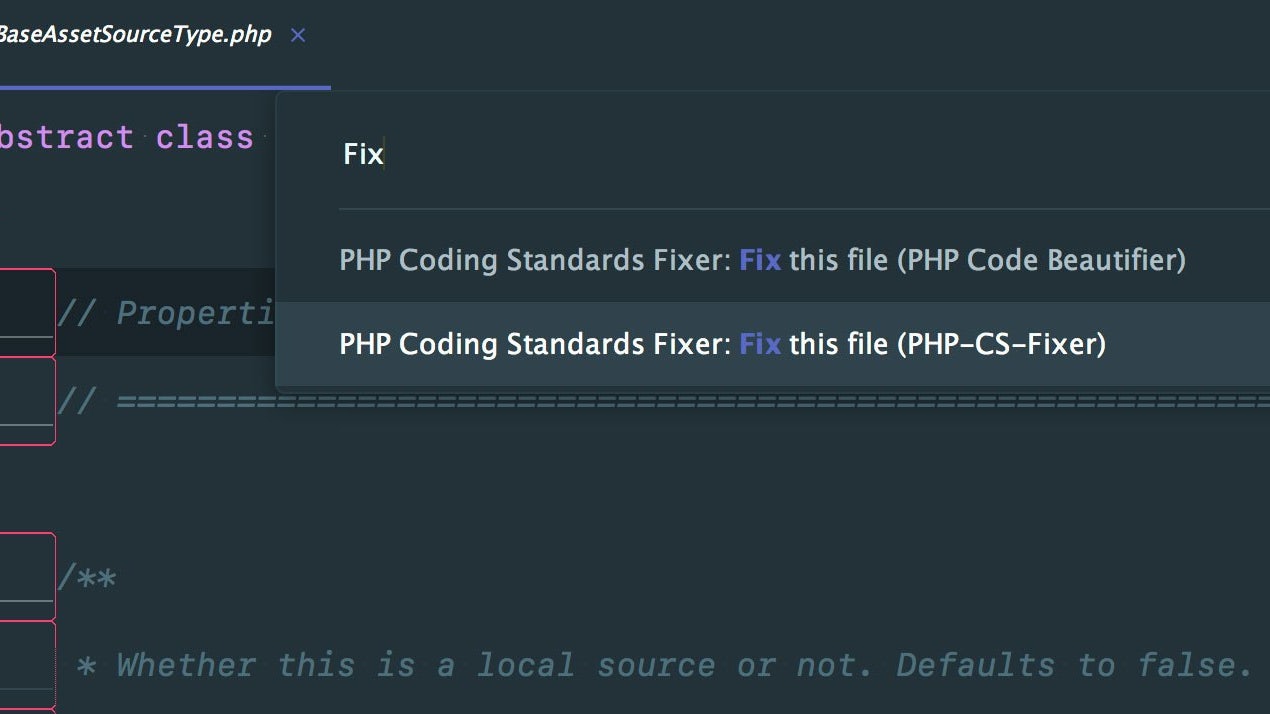
After restarting Sublime, you should be able to format your PHP files from the command palette using: PHP Coding Standards Fixer: Fix this file (PHP-CS-Fixer).

What now?
We recommend spending some time with your team to establish the code styles and rules you want to use across your projects. We've found it far easier to jump from project to project now that we have a clear and consistent code style for our PHP, JS and SASS.
We'd love to hear which coding standards you and your team choose and more importantly, why you chose them!
Update: As of April 24th 2016 JSCS has merged with ESLint.
While they're essentially trying to achieve the same thing, we still think it's worthwhile running both side-by-side until ESLint has more of the JSCS functionality. You can read more about the merger in this JSCS article and on the ESLint blog.