Designing connected content with Carrie Hane
How to make the shift from a design and technology-driven process to a user and content-driven process.
During the life of a web project, there's a tendency for content to be an afterthought.
Ask any team about content and they’ll tell you about the struggles they face when trying to get content up front before starting the web designs.
The immediate focus is often on producing the visuals; the tangible assets that make a project feel as if it is coming to life.
But in reality, if those visuals have been produced without an understanding of the content, the resulting website will look great but won’t communicate effectively to visitors.
The design of a website should be informed by the content, not the other way around; it should start with what needs to be said rather than how it should be displayed.
A content structure that has been defined early on ensures the development phase runs as smoothly as possible. There is a clear understanding of the templating requirements and how the content should map to the content management system.
Not only does starting content-first inform the design and development phases, but it also helps to determine how maintainable and flexible the website will be in the future.
You don’t want to be forced into major redesigns every two or three years because your existing website is failing to meet user needs and is hindering your business’ growth.
A website with a well-defined content model makes it far easier to adopt an iterative approach to design and development - making smaller, incremental changes to an already successful website is made possible by having a solid content model.
Should the need arise for a more significant website redesign (perhaps due to the business repositioning itself), the foundations of the website are flexible enough to avoid starting from scratch.
Introducing Carrie
To help explore some of the ideas for how project managers, designers, developers and their clients can adopt a new approach for working with content, we were joined at the meetup by Carrie Hane.
Through her company, Tanzen, Carrie provides training and consultancy to agencies and businesses. As Carrie mentions in her talk, content needs to be omnichannel, ready for AI and machine learning and easily maintained. But many teams struggle with how to get content upfront, maintain it once it’s published, and make sure it’s ready for the future.
So without further ado, here's Carrie's talk...
Designing Connected Content using Craft CMS with Carrie Hane
Carrie: We’re going to talk about how to make the shift from a design and technology-driven process to a user and content-driven process.
The default way of approaching the creation or redesign of a website is to start with what it’s going to look like, with mockups or wireframes and then those deliverables get tossed over the cubicle walls for developers to code and then the CMS gets handed over to the person who is tasked with putting the content in.
We all know how that turns out!
Most of the time, the content that was created is not the same size or shape as the containers that have been built to hold it. And in no other industry do practitioners wait for the end of the design process to ask what needs to go into the package or the container, there is literally nothing else in the world that does this - even graphic design does not do content last, only web design. And it’s hard to make the transition in this mad, mad world of digital web and product design with this kind of weird mashup that no-one has seen before as a standard practice.
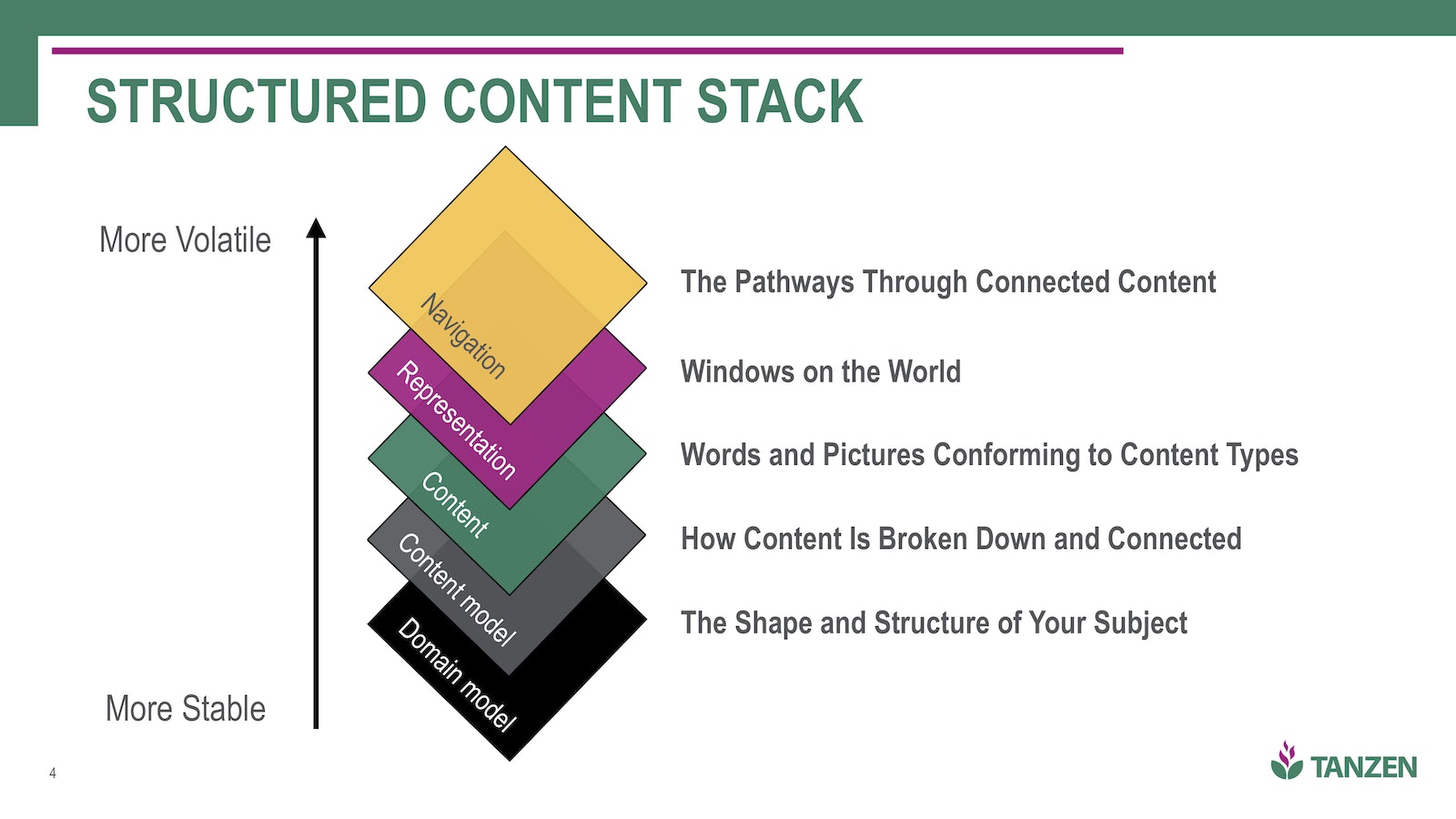
We could use the structured content stack. This is something that matches more closely with the build world. In it, we start with understanding what we’re creating, who it’s for and how it fits into the existing or potential environment. We start with the context of who we’re building the website for with a domain model.
[With a content model] we can plan what types of content are needed and structure them to be the right size containers for the content that is needed to fulfil user needs.
You can plan the content itself based on the model with as much of the model that you need to create content for. From there, you can start the visual design. What representations need to exist to show this content? It might be a website, an app, a voice skill. Any number of places that your content will show up, including Google search.
If you’re not already doing content-first design, let alone model first, then all the tips and tricks aren’t what’s needed. You need to change the mindset of not just the team but your organisation’s decision-makers and your clients.
Content is a people problem.
The change in management and leadership that’s involved in shifting how you approach digital design is the top reason more people aren’t doing it.
Designing connected content process
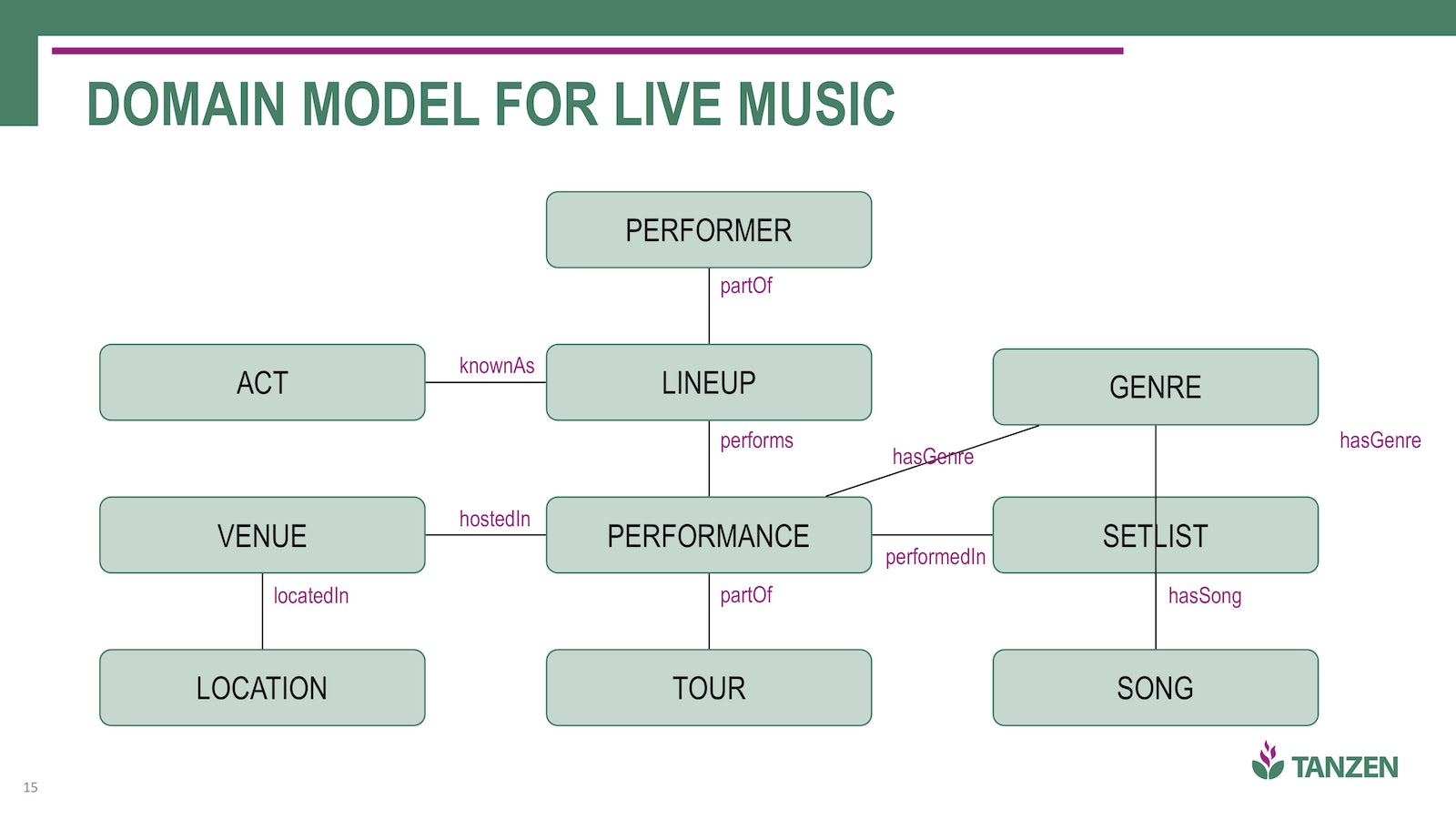
Carrie: Once you’ve decided on the domain (which can be very difficult) you can create a domain model which defines and connects the concepts or objects that live in the domain. You can build the model with your stakeholders, with experts and with users to understand what it is that underlies what you’re creating. You can create a content model for all of the content that you have or want to have.

Design the content
Carrie: In this process, we use content as the material for design, instead of designing something to get filled. We have to put the resource before representation.
Each instance of a content type becomes an authoritative resource about the thing it represents.
You can create a resource for a general-purpose template with a space for each attribute that you need to display. Some attributes are for the backend, they are never going to be displayed, but you still need to take note of them.
It’s a progressive hierarchical way of looking at it, but we’re thinking about answering them in terms of attributes rather than just writing content.
This is a mixture of content design and structured content and it’s all based on the model underneath. Sometimes as you’re doing this you find that you need different attributes, you need to change some, it’s an iterative process and there’s a lot of other things that are going on as you’re doing this.

Create a system to manage the content
Carrie: You’re going to need a system to manage and publish all of this content or a content management system (like Craft CMS!).
The design is completely separate from the content - content is stored as content types (or entry types in Craft CMS). These are the containers and they’re the building blocks of your system.
You can do this without knowing what it is going to look like. But what I found in using this process is that the earlier you start thinking about the representations that you’re going to build, the tighter all your specs will get. This is all a completely collaborative process, by now your working with the CMS developer, the content person and the designer to make sure that all of these things are specified properly.
Create the representations
Carrie: Think about interfaces as windows in the world you’ve created. There’s no limit to how you can mix and match. You could create a website. Or an app. Or an Alexa skill. You can tell Google how to display it in search results. You can send it to a PDF or a third-party app. All of that stuff is from that same underlying content. You don’t have to recreate it every time.
For a long time, we’ve been creating websites by creating a sitemap first. But the web isn’t linear the way a sitemap assumes. A sitemap is very hierarchical and with Google as a starting point for most information seekers these days, your homepage isn’t necessarily even the most important page. In fact, I encourage my clients to make that a goal - for the homepage not to be the most visited page, because that means they have relevant content for what people are looking for and search engines are surfacing it or someone else is pointing to it.
This process requires people to be out of their silos and all the people involved in getting a specific set of information to a specific set of people need to participate. Nothing is precious. Start collaborating early. And do it often. Some teams are good at it, but a lot of teams aren’t. They are used to handoffs and that has to change for this to work. It looks very linear, but it’s not. You can start anywhere and you can go back and forth.
When you do it this way, you might be late, but that isn’t because you’re waiting for content.
Since I’ve been doing this process, I have never worked on a project that’s been late because of content. I know that’s not normal, but I’m trying to make it normal by helping other people get the content first.
Changing hearts and minds
Carrie: How do you change hearts and minds? That’s the hard part. Changing process is easy compared to changing people’s minds.
You want to participate in the planning of the websites, sometimes this is done by people who don’t understand the content. Everyone needs to be involved in the planning.
You want to know that you’re building the right thing and that goes back to the domain model, the content modal and starting early to make sure you’re not just ticking boxes. You want to future-proof your CMS.
You don’t want to rebuild the same site over and over endlessly every 3 or 4 years. You want to set it up so that as the content changes, it can change without completely breaking everything and rebuilding it each time.
Bridging the gap
Carrie: You can’t just sit around hoping things will change, you have to be proactive.
Find the allies. The clients who are forward-thinking and who are open to doing things differently. And who want different results to what they’re currently getting.
Ask questions. Figure out who sets up meetings and make sure you’re there. Build that into your project plans - that you’re going to provide education and facilitation. You don’t have all the answers, but you have all the questions. Have the conversations early and get some concrete ideas to use as a starting point.
Have something to show at kickoff meetings. I show some of the templates we’re going to use later so that they understand what it means to be user-centred and what a content model looks like.
Be a change agent. If you believe in what you’re doing, others are more likely to follow. You need to change minds with empathy, not force.
Have a plan. And be prepared for the plans to change.
Get some sample content setup. Get some meetings setup with the content creators. Get their buy-in early. Someone has got to do it! Someone has to be in charge of talking to the people that make the content.
Often I start off with a lot of stakeholder interviews to understand what they’re doing now, what’s working, what isn’t and assuring them that we’re going to change things so that it works better. Most people are frustrated at the amount of time they’re spending updating the website or how long it takes for them to get their content published.
Do experiments. If you think about something as an experiment and even talk about it like that, especially if you have an existing client, they’ll be more up to accepting the risks to doing things differently - without having the pressure of getting it exactly right the first time. And I can guarantee you’re not going to get it right the first time!

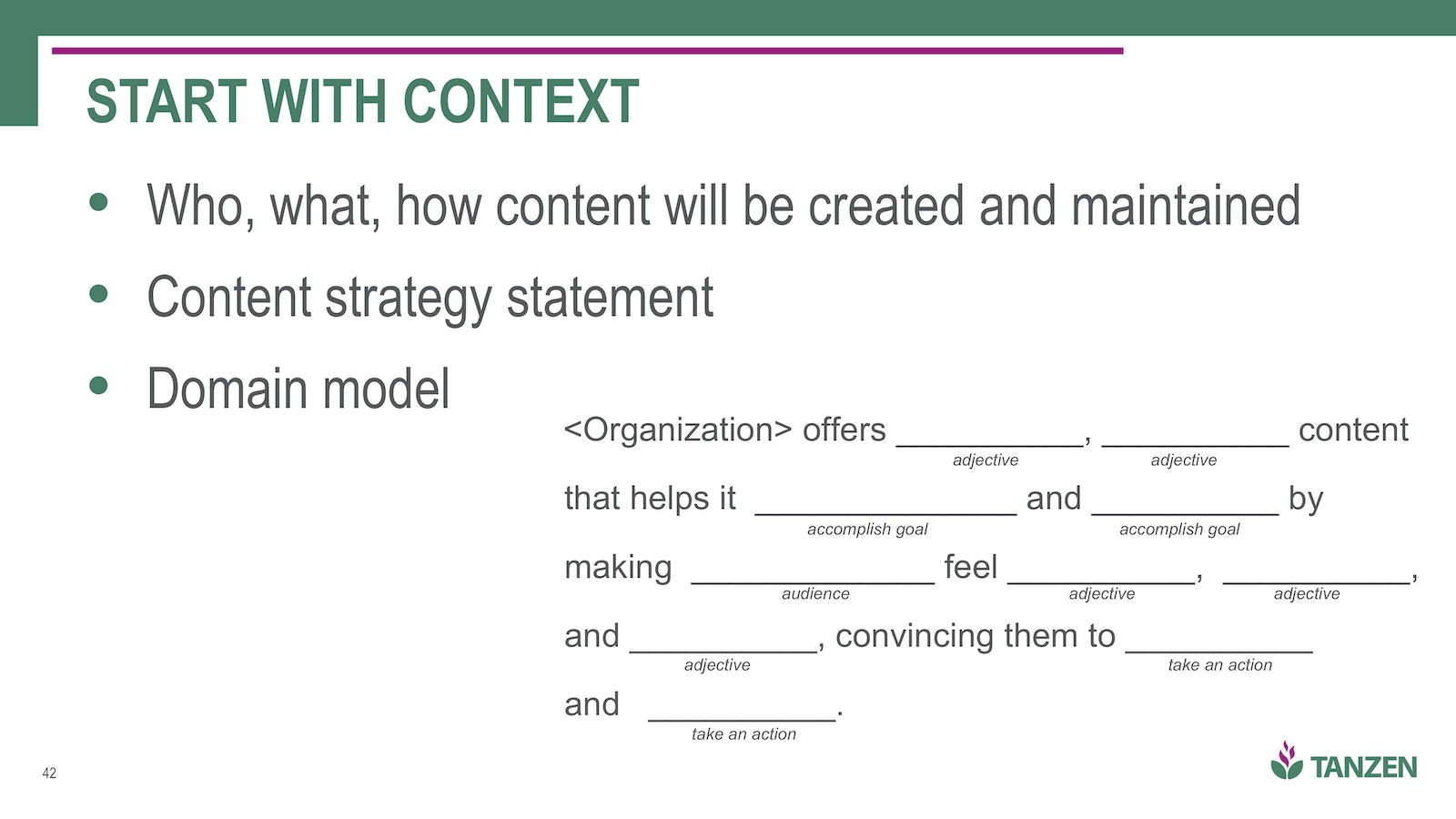
Start with context
Carrie: Ask for a content strategy statement.
I find facilitating the creation of this as one of the most worthwhile things I do. It’s never as easy as it looks. But it defines what kind of content that the website or organisation is offering, what goals that they’re trying to achieve and who the audience is and how they should feel. I do this really early, often in a kick-off meeting.
You have to make it part of your project plan and your process. It doesn’t necessarily take more time or money, it just shifts things to being up front. Because you’ve made those decisions early, it makes the design and development much easier.
The last major redesign I did when I was in-house managing an organisation’s web presence, we spent about a quarter of our budget on development and three quarters on planning and design. The development was exactly on schedule, it took us longer and it was more expensive to do the planning part because we hit things we weren’t expecting, but the development was exactly on track. We knew exactly what we were creating by then.
It’s really valuable to separate the planning and design from the build. I know that’s something clients don’t like to do. They want to know how much is it going to cost and how long is it going to take without you knowing anything other than what they’ve told you. But try as much as you can to separate it. You can lower the level of uncertainty if you do the planning first and know what’s going to happen.

Summary
It was great to hear from Carrie.
The content-first approach provides a practical solution to what can otherwise be a tricky phase of a web project.
We're certainly keen to see how we can apply it to future projects.